Transactions are key to every Dapp. But for your users to transact, they must have a wallet, connect to the right network, and have some ETH for gas. There is a lot of room for error. If your users struggle to transact, this reflects poorly on your Dapp.
Given the above, it is crucial for you to provide users with clear directions. You cannot rely on wallet UX alone to ensure that your users transact successfully.
But you are in luck. Blocknative has built a robust open-source solution that helps transact on Web3.
Over the past year, Blocknative has built infrastructure focused on Dapp onboarding and transaction notifications. We originally launched Assist.js to provide a framework for Dapp devs to address both issues. But in the course of working with dozens of great partners, we have rearchitected our solutions to provide developers with more composability and smaller bundle sizes.
Today I am excited to announce the release of Onboard.js — which is the latest iteration of our open-source Dapp onboarding framework. This framework enables developers to help onboard new users to their Dapp or wallet. Our mission is to make Onboard web3's most powerful connect wallet button.
The release of Onboard.js marks a significant evolution of our onboarding capabilities — driven by learnings from Assist.js. Read on to learn about Onboard.js and how it can help your Dapp improve its transaction experience.
Easier Transactions With Onboard.js
Onboard.js is a framework for Dapp developers and wallet providers.
For Dapp devs, the framework makes it easy to onboard users to Dapps by enabling wallet selection, connection, readiness, and real-time state updates from the mempool.
For web3 wallet providers, the framework makes it easy to add their wallet via a module. This can be either embedded in the open-source Onboard.js library (create a PR!) or added at runtime by the Dapp.
Onboard.js enables developers to choose which wallets their Dapp displays. It currently supports these providers:
- MetaMask
- Dapper
- Portis
- Fortmatic
- SquareLink
- Authereum
- Trust
- Coinbase
- Opera & Opera Touch
- as well as any WalletConnect supported wallets
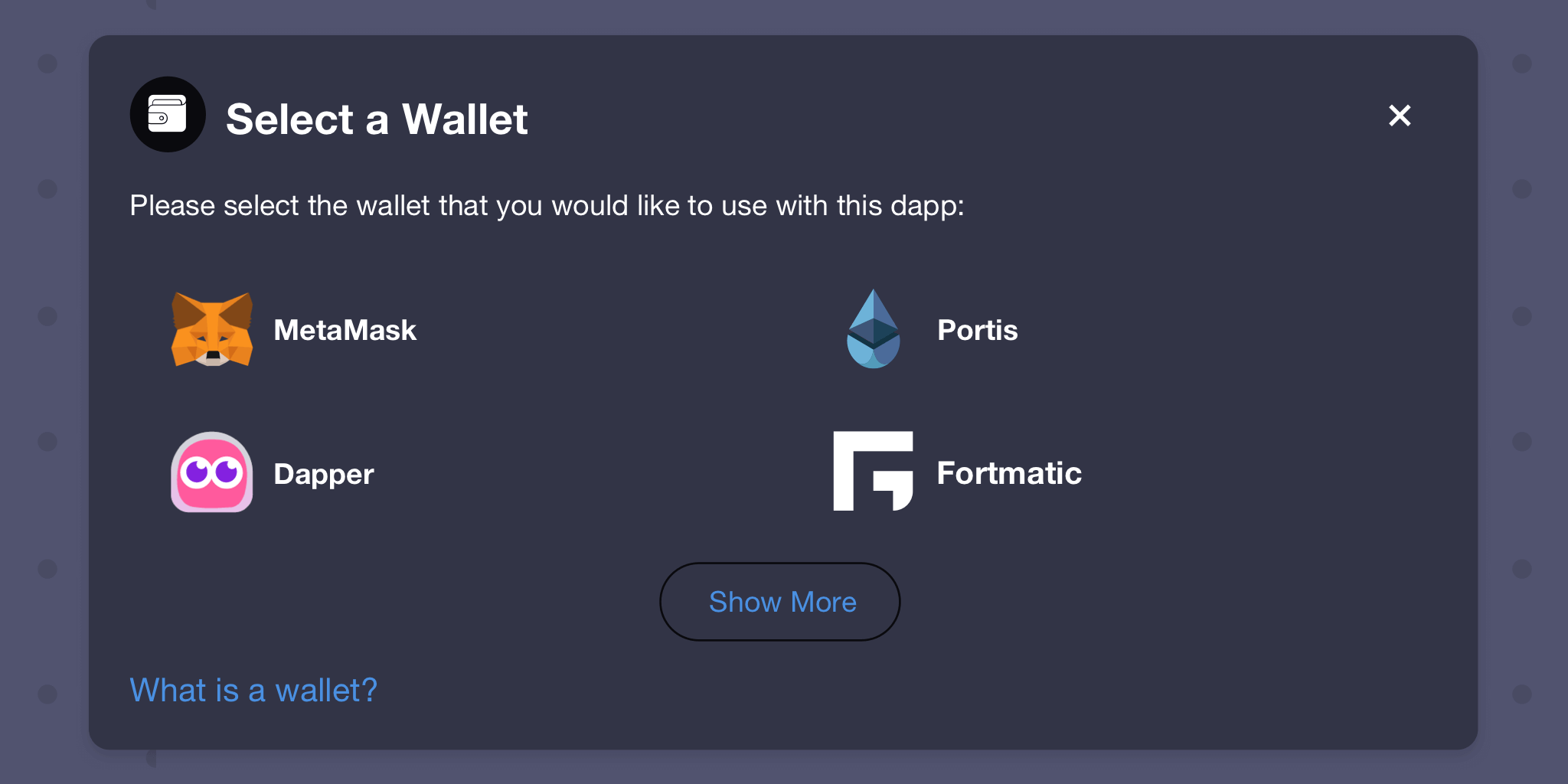
 The Onboard.js wallet picker supports desktop and mobile wallets.
The Onboard.js wallet picker supports desktop and mobile wallets.
When a user visits your Dapp, they will be shown a number of wallets that they can connect with based on the current operating system (Desktop, IOS, Android). The Dapp chooses which wallets to present, how they are ordered, and which are preferred. If the user does not have a wallet set up, Onboard.js will direct them to the installation/setup of the chosen wallet.

And if they do have a wallet enabled, Onboard.js will make sure that they are connected, on the right network, and, optionally, have enough ETH. Onboard.js also enables Dapp developers to gain insights into their user onboarding, enabling developers to make smarter decisions about their product roadmap and Dapp design.
The Onboard.js library includes these key features:
- Multiple wallet provider support
- Easy wallet provider switching by your users
- Synced wallet state with your Dapp
- Wallet checks (account access, correct network, minimum ETH)
- Fully customizable CSS
- Custom labeling of wallet labels and icons
- Extensibility (add wallets, wallet checks, and custom analytics)
- Analytics
- Flexible branding options
With Onboard.js, you and your team will get an open-source Web3 onboarding solution that is driven by months of product research and feedback from dozens of customers. This lightweight, customizable framework will make sure that your users are ready to transact.
How to Get Started
Developers can sign up for a free account to try Blocknative today. We have documentation, sample code, and a sandbox at docs.blocknative.com/onboard.
Additionally, there are screencasts on our YouTube channel to help you quickly get started:
Some of the premier dapps using web3 onboard include:
- Juicebox crypto fundraising protocol
- Curve exchange liquidity pool
- Zapper web3 portfolio dashboard
Observe Ethereum
Blocknative's proven & powerful enterprise-grade infrastructure makes it easy for builders and traders to work with mempool data.
Visit ethernow.xyz

.png)

