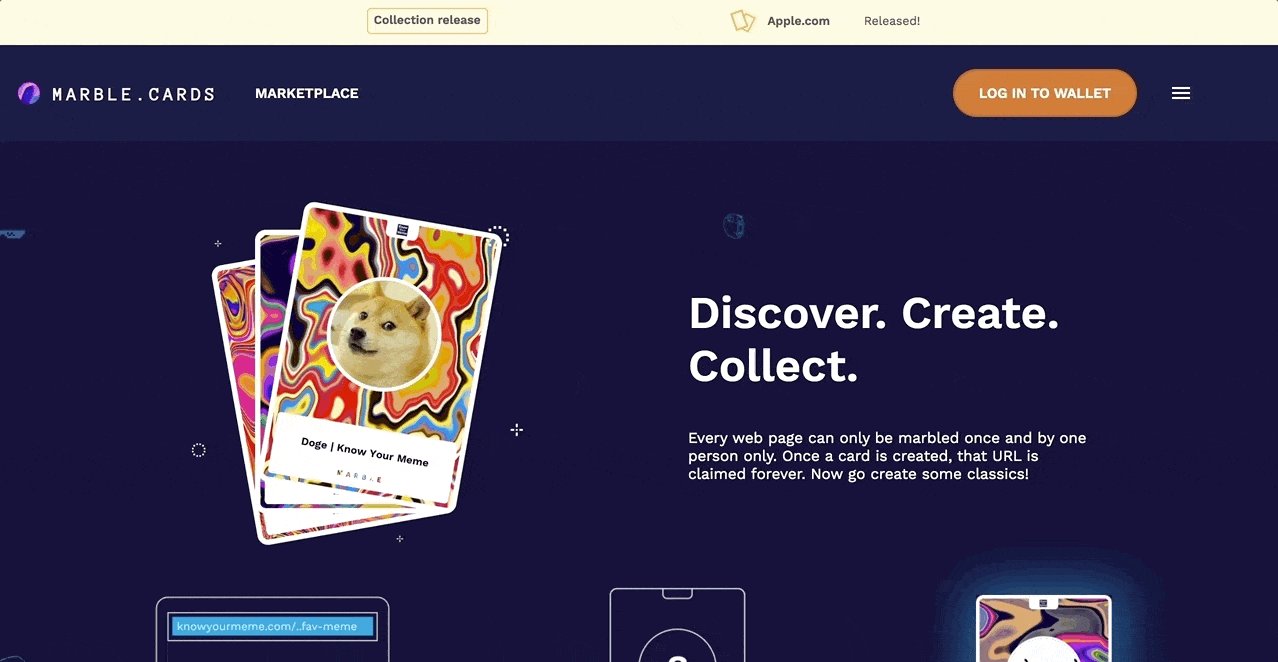
Marble.Cards enables users to turn almost any web page into an NFT (non-fungible tokens). These unique digital collectibles represent web pages as beautiful cards that combine a unique piece of artwork with an image from the webpage. This Dapp is on the mission to create a fun and easy way for new-comers to get engaged in the world of crypto-collectibles.
Using NFTS To Introduce Users To Web3
What does it mean for a token to be non-fungible? Fungibility is synonymous with interchangeability. So non-fungible tokens are unique. You wouldn't want to trade a Marble.Card for another Marble.Card because they have different meanings and different worth. But you would easily trade a fungible token (ETH) for another fungible token.
To further illustrate the differences, take a look at this diagram:

Fungible tokens are focused on utility — making it easy for holders to transact. NFTs are focused on scarcity — making it easy for holders to prove value. NFTs create provably unique digital tokens.
Provable scarcity, combined with interoperability across the entire Ethereum Blockchain, leads to unique opportunities for users and builders.
Creating Historic Moments From Across The Web
Marble.Cards has a very unique approach to creating and collecting historic moments from the web. Every URL that Marble.Cards supports can only be turned into one ERC-721 token. Anyone can submit a link to be turned into a card, which creates a Dutch auction. The person who created the card can bid on it, but if someone else buys the card then the creator receives a share of the sale.
Johan Unger, the founder of Marble.Cards, told us that
Marble.Cards is dedicated to helping non-crypto users get involved in the ecosystem by creating unique collectibles that they play in our arena. Our goal is to help people get started with crypto by creating unique collectibles based on their favorite webpages.
When it launched, Marble.Cards received a lot of praise — with some pundits claiming that memes are the soul of the internet. The way that Marble.Cards addressed creating a market around pop culture — with listings on popular exchanges like OpenSea — caused a lot of debate around what an idea is worth.
And while the product launched with a great deal of attention, the team did not rest on its laurels. They have been relentless in their pursuit of providing a simple and easy to use user experience. It seems like they are launching new features and functionality almost weekly.
Collaborating With Blocknative To Improve User Onboarding
Johan first heard about Blocknative when he received a Dapp Transaction User Experience Audit. The open-source audit lets any developer or designer review their onboarding and transaction notifications in a structured way. After reviewing the audit, Johan decided to dive deeply into Blocknative's framework for user onboarding, and he decided to integrate it with Marble.Cards.
As the Marble.Cards team began testing Blocknative’s framework they realized that there was a hurdle — they needed Opera Wallet Support. The team at Marble.Cards is an Opera Partner (read more about it here) — which means that anyone on Opera’s iOS app can easily marble a page with one click.
After the Marble.Cards team recommended we add support Opera our team evaluated the opportunity and realized this was a great chance to work with an important piece of Web3 infrastructure. The team at Blocknative worked with Marble.Cards to support Opera Wallet for the announcement of their partnership.
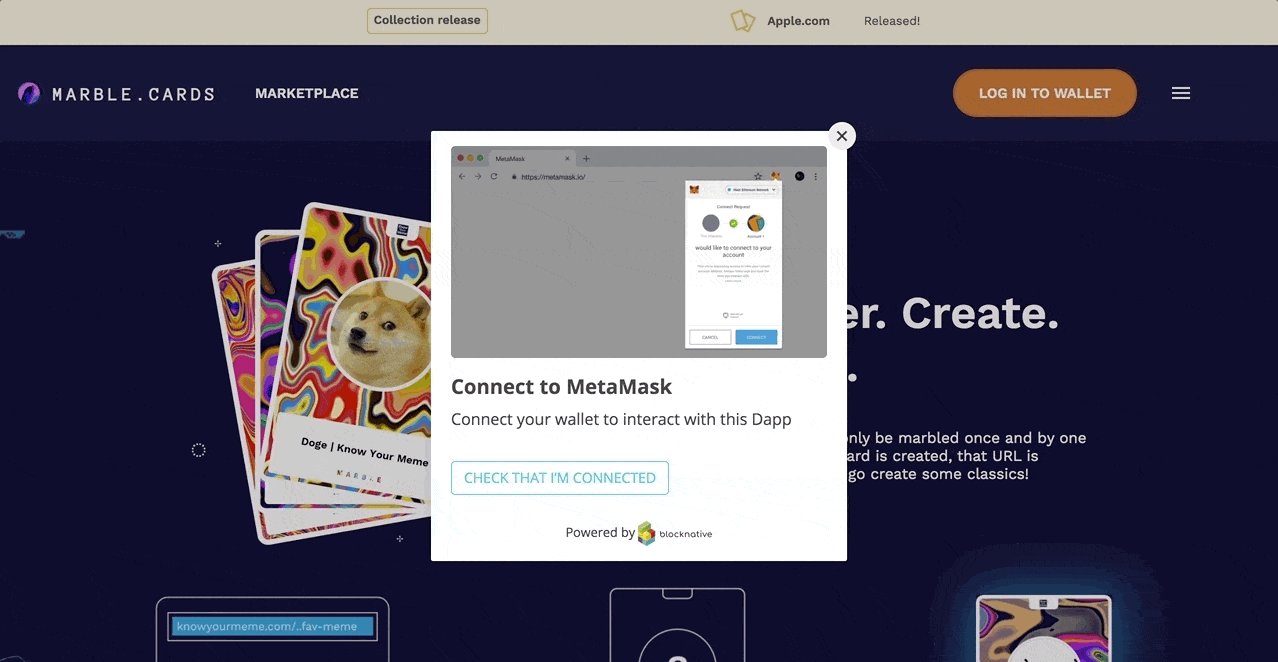
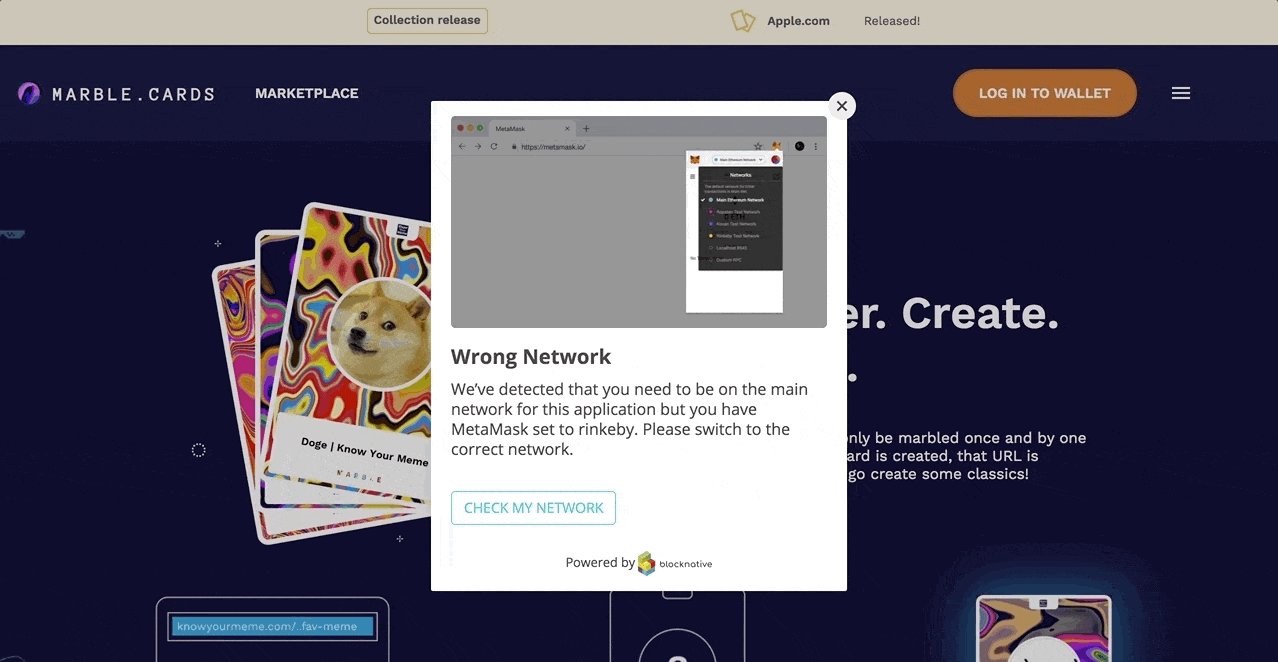
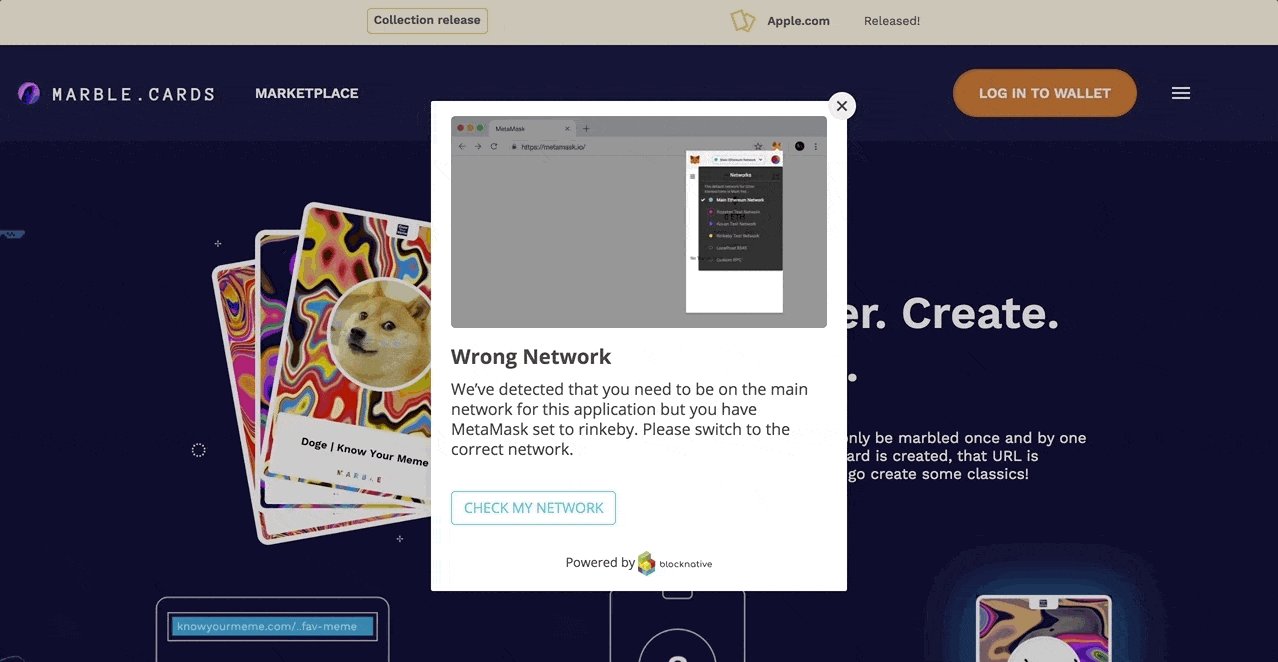
Within a week, Marble.Cards had deployed Blocknative's open-source onboarding solution into their Dapp. This helps new users get onboard — making the wallet setup process a breeze. It also ensures that returning users are on the correct network and have enough ETH to complete a transaction.

Blocknative In Action On Marble.Cards
After integrating Blocknative, the Marble.Cards team did not stop innovating — but they did see improvements in the end-user experience.
The Impact Of Onboarding On Marble.Cards
The team at Marble.Cards is excited about the positive impact Blocknative has had on its user onboarding. Johan told us:
Marble.Cards has seen an increase in engagement since deploying Blocknative. And we now have insights into the problems that prevent users from getting started — thanks to the dashboard.
Blocknative provides developers with an easy to use framework to help users get ready to transact. And on top of that, it also provides insights into common onboarding hurdles (such as the percentage of users who don't have enough ETH) so that developers can make informed decisions about where to invest engineering time.
Want To Improve Your Dapp’s Onboarding Experience?
Onboard is Blocknative's open-source onboarding framework. You can learn more about it in the Blocknative Docs.
Observe Ethereum
Blocknative's proven & powerful enterprise-grade infrastructure makes it easy for builders and traders to work with mempool data.
Visit ethernow.xyz
.png)

